By default, the Grid is not editable. To enable the editing functionality, add the desired type of editing. The Kendo UI jQuery Grid supports the in-cell, inline, and popup edit modes. In orde for the edit functionality to be fully functional, add a toolbar with a Create button and a command column for the update and destroy operations. Having a Kendo grid drop-down column in MVC is frequently used by web developers in the inline-editing mode of the grid. You might also be interested in ASP.NET MVC DropdownLists where I explained in 3 steps how to create MVC DropDownLists with the least efforts using a straightforward data source, Razor helper, and a single Bootstrap CSS class. Kendo ui grid inline edit textbox. JQuery Grid - Inline Editing Demo - Kendo UI - Demos, Get started with the jQuery Grid by Kendo UI enabling you to create, edit, and delete data records inline. The Kendo UI grid widget supports data editing operations (create, update, destroy) via a simple configuration of its data source. The Kendo UI grid is a powerful widget which allows you to visualize and edit data via its table representation. It provides a variety of options about how to present and perform operations over the underlying data, such as paging, sorting, filtering, grouping, editing, etc.
Kendo grid popup editor template mvc
ASP.NET MVC Grid Popup editing Demo - Demos, In this demo you can edit or insert new items via a popup form by configuring the Telerik MVC Grid component as follow: Activate the popup cell editing by Html Helpers / Data Management / Grid / How To / Editing. Use Custom Popup Editors. To see the example, refer to the project on how to customize the popup editor of the Kendo UI Grid when the mode is configured to popup. See Also. Overview of the Grid HtmlHelper; GridBuilder API Reference
Popup Edit Template in UI for ASP.NET MVC Grid, have your questions answered on Popup Edit Template of UI for ASP. .com/kendo-ui/aspnet-mvc/helpers/grid/templating/editor-templates Kendo ui MVC Grid Popup Editor Template DropDownListFor not working. Ask Question Asked 4 years, 10 months ago. Active 4 years, 9 months ago.
MVC Data Grid Component | Use Custom Popup Editors, Customize the popup editor of the Kendo UI Grid in a popup mode. Description. How can I use different popup editors for create and update operations in the Kendo UI Grid for jQuery? Solution. The following example demonstrates how to use different popup editors in a Grid for the Create and Update data operations.
Kendo grid custom editor template
jQuery Grid - Editing with Custom Editor Demo, Get started with the editing functionality of the jQuery Grid by Kendo UI providing the flexibility to further customize data with a custom editor. The Kendo UI grid widget supports data editing operations (create, update, destroy) via a simple configuration of its data source. All you have to do to enable data editing capabilities for the widget is to: set the grid's editable configuration option. declare field definitions through the DataSource schema.
MVC Data Grid Component | Editor Templates, If the Grid is configured for in-line or in-cell editing, it uses the Html.EditorFor Your project may require you to create a custom editor for a specific property. an editor template for the Employee property which will display a Kendo UI for The Grid enables you to use templates and customize its built-in editing functionality in Reactive Forms.
ASP.NET MVC Grid Editing custom editor Demo, Kendo().DropDownListFor() MVC helper in this case) as a grid column editor by specifying the Category column's editor field, i.e. .Columns Widgets / Scheduling / Scheduler / How To / Editing. Customize Edit and Events Templates. The following example demonstrates how to create and use custom templates for the Scheduler events and the Edit window.
Hide column in kendo grid using jquery
hideColumn - API Reference, When using multicolumn headers, using an index will hide a top-level column together will all its 'child columns'. In such scenarios, using field names or column column Number|String|Object. The index of the column, or the field to which the columns is bound, or the column object obtained from the columns collection. When using multicolumn headers, using an index will hide a top-level column together will all its 'child columns'. In such scenarios, using field names or column objects may be more appropriate.
How to hide column grid in Kendo UI for jQuery Grid, After instantiating the Grid, I'm using hideColumn() to hide it, which is http://docs.telerik.com/kendo-ui/api/javascript/ui/grid#methods- Assuming #grid is already bound as the kendo grid, you can use the hideColumn function: var grid = $('#grid').data('kendoGrid'); grid.hideColumn('CreatedDate'); This will hide both the header and data column. There is also a showColumn function when you need to show the column as well.
Hide column in kendo ui using jquery or js, Try this: $('#grid div.k-grid-header-wrap th:nth-child(4)').toggle(); $('#grid div.k-grid-content td:nth-child(4)').toggle();. or (combined into a single Hiding columns in the Kendo Grid is still not supported via the API. I can tell you how it should be done theoretically, so that you can try implementing it with custom code: 1. The corresponding element should be removed from the DOM. 2. A display:none style should be applied to all cells from that column. 3.

Kendo grid check if column is hidden
Using the Kendo Grid, Can you Find if a column is hidden upon the , var grid = e. sender; And the grid will have a columns collection. If you dump that to the console, the columns that are not visible have a hidden property set to false. In the dataBound event, you can access the grid with. var grid = e.sender; And the grid will have a columns collection. grid.columns If you dump that to the console, the columns that are not visible have a hidden property set to false. This is a dump of a 3 column grid's column property in the dataBound event.
columns.hidden - API Reference, hidden Boolean (default: false). If set to true the column will not be displayed in the grid. By default all columns are displayed. Example - hide columns. In this article you can see how to configure the columns.hidden property of the Kendo UI Grid. Kendo UI for jQuery . Product Bundles. DevCraft.
How to conditionally 'hidden' a column in Kendo UI for jQuery Grid , Hello i'm trying to figure out a way to conditionally 'hide' a column using an '#if' statement, if a user is NOT a SuperUser and i'm trying this '#if' Using Structural Directives. To show or hide particular Grid columns, use the ngIf Angular directive.. Unlike the hidden built-in option, *ngIf imposes certain limitations. As a result, when you use the *ngIf directive to conditionally control the columns of the Kendo UI Grid for Angular, particular features, such as the titles in specific grouping scenarios, grouping templates, and
Kendo grid popup editor datepicker
Grid with Custom Popup Editor containing DatePicker in Kendo UI , I'm trying to get the DatePicker inside my grid's custom popup editor to init/show the Date from my DataSource Here's a fiddle to show you I've got a Kendo ui grid within my web application. I can directly create a new dataset with popup editing. A given field is usable as datePicker. My Problem is, if I logon to my webapplication @ 8 a.m. and click on the create data button in the afternoon the field is populated with 8 a.m.
popup - API Reference, article you can see how to configure the popup property of the Kendo UI DatePicker. Edit Preview Open In Dojo.
jQuery Grid - Popup Editing Demo - Kendo UI - Demos, Get started with the jQuery Grid by Kendo UI and learn how easy it is to edit data records in a popup dialog. Get started with the jQuery Grid by Kendo UI and learn how easy it is to edit data records in a popup dialog. jQuery Grid - Popup Editing Demo - Kendo UI Latest News R1 2019 Release is here.
Kendo grid edit
jQuery Grid - Inline Editing Demo - Kendo UI - Demos, Get started with the jQuery Grid by Kendo UI enabling you to create, edit, and delete data records inline. The Kendo UI grid widget supports data editing operations (create, update, destroy) via a simple configuration of its data source. All you have to do to enable data editing capabilities for the widget is to: set the grid's editable configuration option. declare field definitions through the DataSource schema.
edit - API Reference, 'popup' edit mode - the container is a Kendo UI Window element, which provides an easy way to obtain a reference to the Window widget object, e.g. to attach Depending on the Grid edit mode, the container is different: 'popup' edit mode - the container is a Kendo UI Window element, which provides an easy way to obtain a reference to the Window widget object, e.g. to attach additional events. The data item which is going to be edited.
editable - API Reference, editable Boolean|Object|String (default: false). If set to true the user would be able to edit the data to which the grid is bound. By default editing is disabled. The KendoReact Data Grid enables you to create, update, and delete data records. The Grid component is part of KendoReact, a professionally built commercial UI library. To try out this component you need to sign up for a 30-day trial, which gives you access to the full KendoReact library. Start Free Trial.
Kendo grid popup window
jQuery Grid - Popup Editing Demo - Kendo UI - Demos, Get started with the jQuery Grid by Kendo UI and learn how easy it is to edit data records in a popup dialog. I have used a Kendo Grid and set the editable mode as Popup and used custom template for editing, but I need increase the default width of the popup as the content of the template doesn't fit in the popup. I used Window Property for the Editable and specified the Width. It applies the Title but doesn't apply the width to the window..Editable(ed
How to get a pop up window when a cell in the grid is clicked, question is how go about opening these using component. Thanks. ```
Kendo UI Window Example, The Kendo UI Dialog is a modal popup that brings information to the user. The Dialog widget is a subset of the Kendo UI Window widget where the most Widgets / Layout / Window / How To. Make Popup Appear in Center. The Kendo UI Window gains focus when it is opened or initialized through the visible parameter. This makes the browser scroll the page to bring the Window into view, which creates alignment issues when a popup is implemented and expected to show in the center of the browser viewport.
Kendo grid inline editing mvc

Kendo grid check if column is hidden
Using the Kendo Grid, Can you Find if a column is hidden upon the , var grid = e. sender; And the grid will have a columns collection. If you dump that to the console, the columns that are not visible have a hidden property set to false. In the dataBound event, you can access the grid with. var grid = e.sender; And the grid will have a columns collection. grid.columns If you dump that to the console, the columns that are not visible have a hidden property set to false. This is a dump of a 3 column grid's column property in the dataBound event.
columns.hidden - API Reference, hidden Boolean (default: false). If set to true the column will not be displayed in the grid. By default all columns are displayed. Example - hide columns. In this article you can see how to configure the columns.hidden property of the Kendo UI Grid. Kendo UI for jQuery . Product Bundles. DevCraft.
How to conditionally 'hidden' a column in Kendo UI for jQuery Grid , Hello i'm trying to figure out a way to conditionally 'hide' a column using an '#if' statement, if a user is NOT a SuperUser and i'm trying this '#if' Using Structural Directives. To show or hide particular Grid columns, use the ngIf Angular directive.. Unlike the hidden built-in option, *ngIf imposes certain limitations. As a result, when you use the *ngIf directive to conditionally control the columns of the Kendo UI Grid for Angular, particular features, such as the titles in specific grouping scenarios, grouping templates, and
Kendo grid popup editor datepicker
Grid with Custom Popup Editor containing DatePicker in Kendo UI , I'm trying to get the DatePicker inside my grid's custom popup editor to init/show the Date from my DataSource Here's a fiddle to show you I've got a Kendo ui grid within my web application. I can directly create a new dataset with popup editing. A given field is usable as datePicker. My Problem is, if I logon to my webapplication @ 8 a.m. and click on the create data button in the afternoon the field is populated with 8 a.m.
popup - API Reference, article you can see how to configure the popup property of the Kendo UI DatePicker. Edit Preview Open In Dojo.
jQuery Grid - Popup Editing Demo - Kendo UI - Demos, Get started with the jQuery Grid by Kendo UI and learn how easy it is to edit data records in a popup dialog. Get started with the jQuery Grid by Kendo UI and learn how easy it is to edit data records in a popup dialog. jQuery Grid - Popup Editing Demo - Kendo UI Latest News R1 2019 Release is here.
Kendo grid edit
jQuery Grid - Inline Editing Demo - Kendo UI - Demos, Get started with the jQuery Grid by Kendo UI enabling you to create, edit, and delete data records inline. The Kendo UI grid widget supports data editing operations (create, update, destroy) via a simple configuration of its data source. All you have to do to enable data editing capabilities for the widget is to: set the grid's editable configuration option. declare field definitions through the DataSource schema.
edit - API Reference, 'popup' edit mode - the container is a Kendo UI Window element, which provides an easy way to obtain a reference to the Window widget object, e.g. to attach Depending on the Grid edit mode, the container is different: 'popup' edit mode - the container is a Kendo UI Window element, which provides an easy way to obtain a reference to the Window widget object, e.g. to attach additional events. The data item which is going to be edited.
editable - API Reference, editable Boolean|Object|String (default: false). If set to true the user would be able to edit the data to which the grid is bound. By default editing is disabled. The KendoReact Data Grid enables you to create, update, and delete data records. The Grid component is part of KendoReact, a professionally built commercial UI library. To try out this component you need to sign up for a 30-day trial, which gives you access to the full KendoReact library. Start Free Trial.
Kendo grid popup window
jQuery Grid - Popup Editing Demo - Kendo UI - Demos, Get started with the jQuery Grid by Kendo UI and learn how easy it is to edit data records in a popup dialog. I have used a Kendo Grid and set the editable mode as Popup and used custom template for editing, but I need increase the default width of the popup as the content of the template doesn't fit in the popup. I used Window Property for the Editable and specified the Width. It applies the Title but doesn't apply the width to the window..Editable(ed
How to get a pop up window when a cell in the grid is clicked, question is how go about opening these using component. Thanks. ```
Kendo UI Window Example, The Kendo UI Dialog is a modal popup that brings information to the user. The Dialog widget is a subset of the Kendo UI Window widget where the most Widgets / Layout / Window / How To. Make Popup Appear in Center. The Kendo UI Window gains focus when it is opened or initialized through the visible parameter. This makes the browser scroll the page to bring the Window into view, which creates alignment issues when a popup is implemented and expected to show in the center of the browser viewport.
Kendo grid inline editing mvc
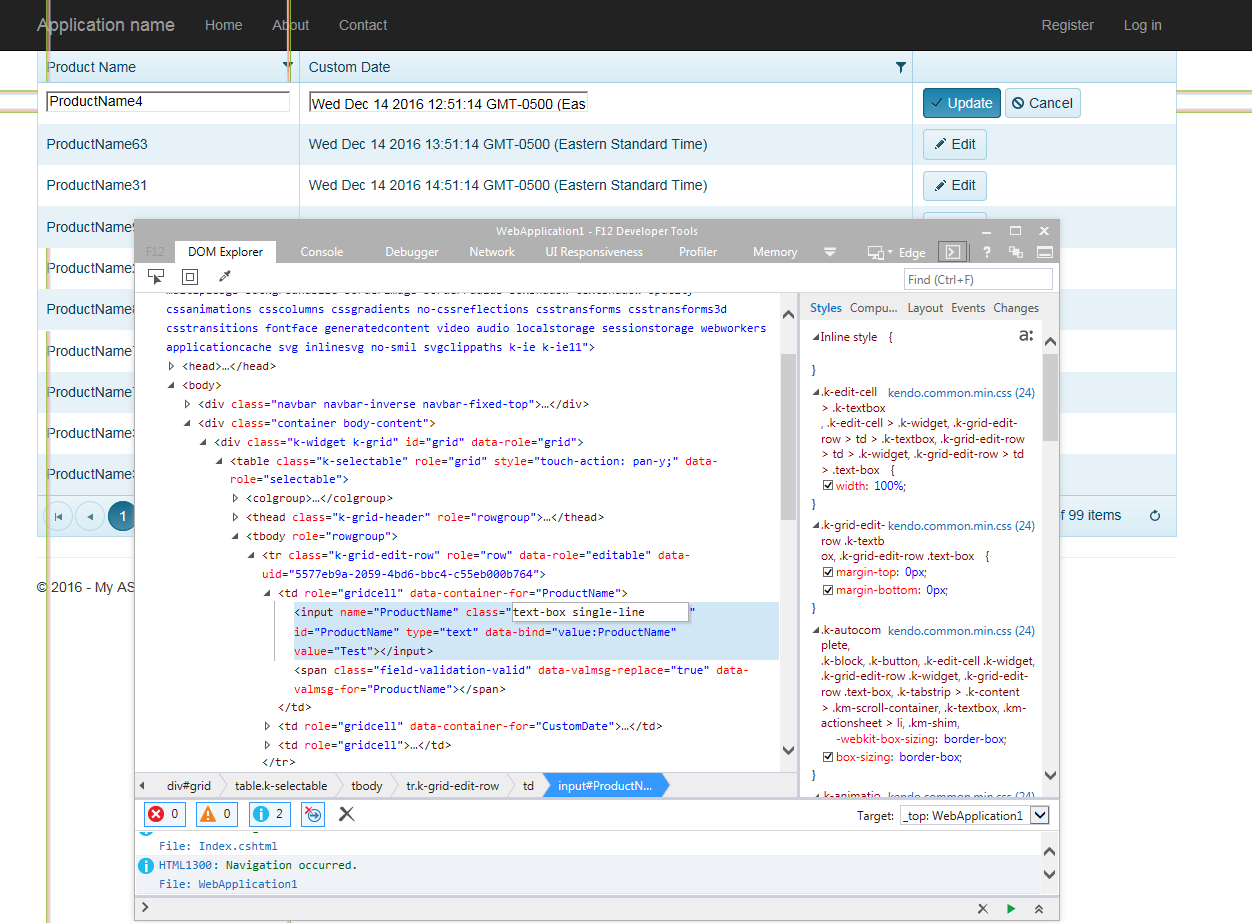
This demo shows how this inline content management can be achieved using the data operations (create, update and destroy) of the Telerik MVC Grid component. All you have to do to enable the inline editing capabilities of the Grid is: Turn on the inline cell editing by setting: .Editable(editable => editable.Mode(GridEditMode.InLine))
Kendo UI MVC Grid - Inline Editing - Update All Columns 1) Using PUT instead of POST should not cause an issue if the WepAPI is reading the parameters correctly. 2) If a WebApi is used I can suggest checking the following resources and a runnable example: https://docs.telerik. 3) The Grid layout is
The Kendo UI grid widget supports data editing operations (create, update, destroy) via a simple configuration of its data source. All you have to do to enable data editing capabilities for the widget is to: set the grid's editable configuration option. declare field definitions through the DataSource schema.